Styling
Here you edit the default design for all elements on your website. This will make your website look nice and consistent.
In addition to the default styling you can create here, the design of each element can be individually adjusted.
Please note:
When the design of an element has been manually adjusted, the design of this specific will not change when you change the default design.
You can edit the styling of these 4 parts of your website:
- Colours
- Text
- Buttons
- Navigation menu

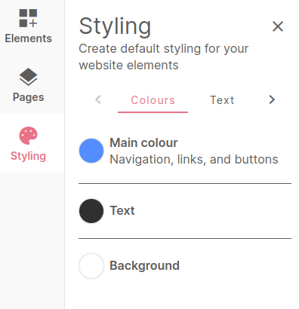
Colours

You can change the color in the individual elements, but you can also create a default styling here in the website builder.
You can choose the main color (Navigation, links and buttons), a color for the text and a background color.
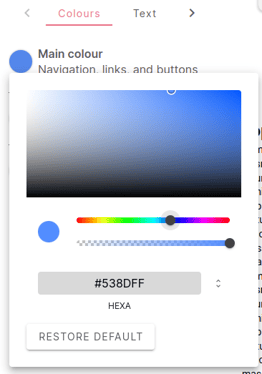
You can change the type of color code using the gray arrows on the right:
HEXA - RGB - RGBA - HSL - HSLA
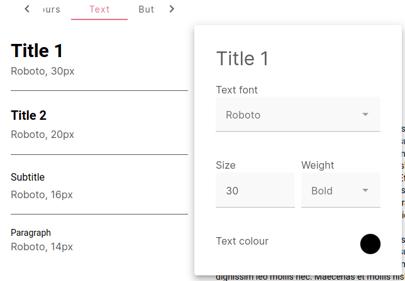
Text
Under 'Text' you can choose which font, font size and colour you want to use for the title, header, subtitle or paragraph.

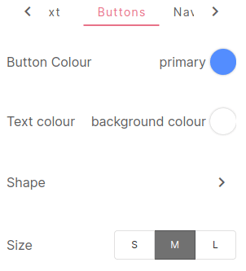
Buttons
Here you can add the layout for all the buttons:

Navigation
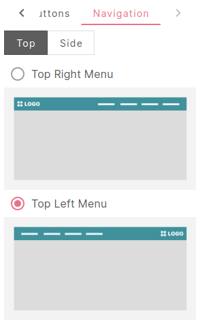
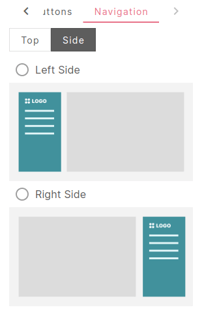
There are 4 options for the navigation:
- Aligned top left
- Aligned top right
- Menu on the left
- Menu on the right


 Tip
Tip
For the banner we advise to use 1920 x 260 pixels. Precise measurements we can not give because most devices have a different size screen.